Introduction
When a new customer asks us step in and fix their existing website, many of the problems we find will be traced back to the original developer cutting corners. Whether it comes from inexperience or lack of resources, cutting corners during development always costs more in the long run. A recent small project for a customer is a great example how we deliver robust cross-browser support and why we do structured cross-browser testing.
The Project:
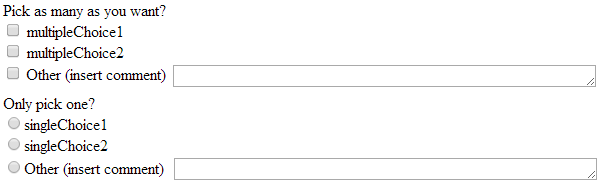
Our client wanted an online survey where every question presented further single or multiple choice questions. The result was that the user was shown lists containing both Radio-Buttons and Check-Boxes.

For usability, when the user clicks either the label, the Check-Box or Radio-Button, or the Text-Area, the corresponding Check-Box or Radio-Button is selected.
The Problem:
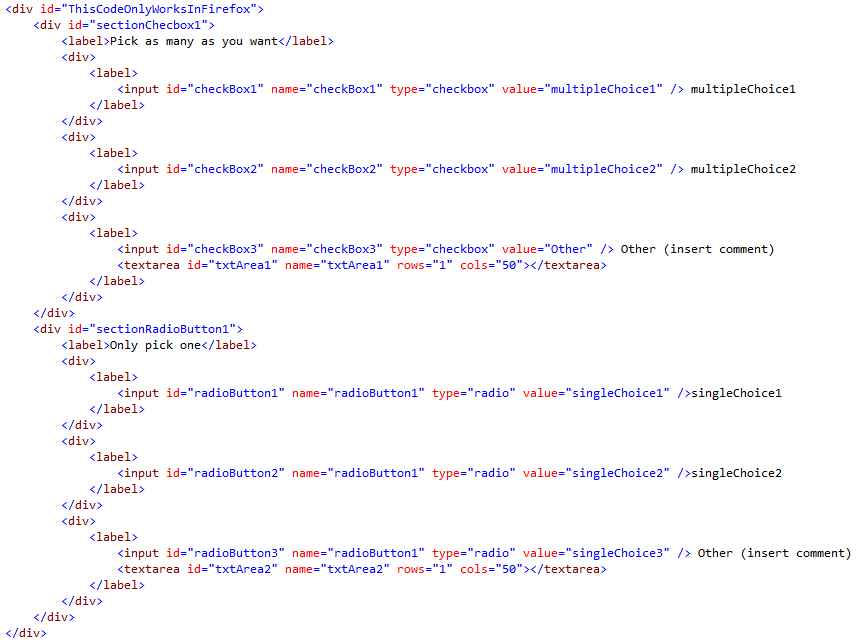
A standard solution to this usability request might look like this:

You'll notice that the text for the Check-Box/Radio-Button is included in a 'label' tag, and the 'textarea' is inside the 'label' tag. This looks like it meets the usability requirement of selecting by clicking on the label, text or element to make the selection. In Firefox this works perfectly, and it even allows the user to click the 'textarea' to toggle the selection of the corresponding Check-Box.
However: a user of Chrome or Internet Explorer will find that clicking on the Text-Area has no effect. Chrome and IE interpret the same HTML differently from Firefox. If you aren't aware of this particular idiosyncrasy of Firefox the users of your website may have quite different experiences. With how much effort goes into UI design (since small changes in usability have huge results in click-through rates on call-to-action items like submitting surveys) this is simply not acceptable. Only properly structured cross-browser testing would find this problem and if you are cutting corners on cross-browser development you probably aren't doing the level of cross-browser testing that would find this defect.
The Solution:
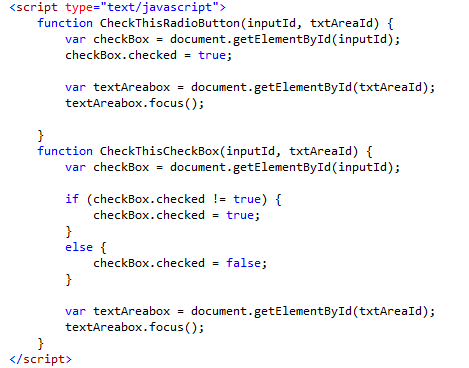
Rather than relying on each browser's implementation of HTML standards, use Javascript. Javascript provides robust and predictable cross-browser behaviour. Rather than the code above, you can use this:

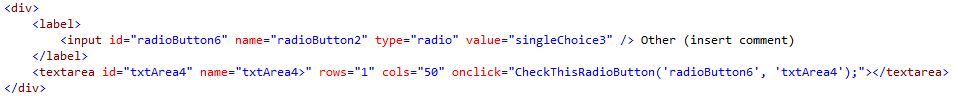
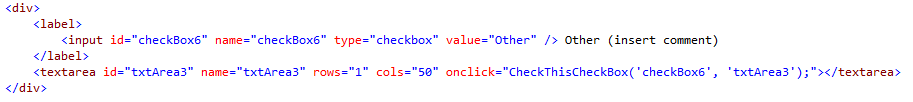
And change the radio-button and check-box HTML to this:


In this version we explicitly select the Check-Box/Radio-Button when the user clicks on the 'textarea' by raising the OnClick event of the 'textarea', then use Javascript to execute a method which selects the corresponding Check-Box/Radio-Button. This is a very simple, elegant solution that meets the usability requirements in cross-browser tests.
Do note that for clarity the HTML code above has the 'textarea' outside the label. This is recommended as the correct way to use the 'label' tag.
Summary
This is a simple example of how you can ensure a consistent user experience across different web browsers, and why structured cross-browser testing is critical to verify that what a developer delivers is what your UI experts (or our UI experts!) have designed.